噛み合わせ治療3回目!!
本日、噛み合わせ治療第3回目。仮歯ではなく本歯の完成にて、2本クラウン被せる。
今まで低かったからなのか、若干入れた2本だけ高く感じる…。
 |
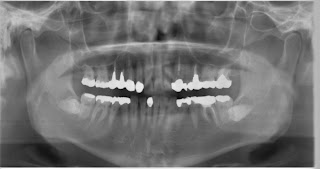
| PanoramaX-ray |
治療だらけの痕跡がわかるので恥しいが、
(白い所は全て自分の歯以外)
公開していなかったので、
パノラマX写真を載せておく。
2013年4月30日火曜日
 |
| ラベルには『ブログ(備忘録)』とあるが関連記事には未表示 |

2013年4月29日月曜日

 |
| zenbackコードを記事直下に表示した画面 |
2013年4月28日日曜日
2013年4月27日土曜日
2013年4月26日金曜日
2013年4月25日木曜日
2013年4月24日水曜日
2013年4月23日火曜日
2013年4月22日月曜日
 |
| ストレス解消に |
2013年4月21日日曜日
2013年4月20日土曜日
 |
| LinkWithin |
Is a review of content less than or equal to the e-mail yesterday, but it was resolved.
> It applied and carried out by >http://sekirarablog.blogspot.jp/.
>ID is *******.
>Link place URL in Linkwithin displayed is >http://************.blogspot.jp/.
>From the first, ID of >http://************.blogspot.jp/was *******.
>http://sekirarablog.blogspot.jp/
>ID: It is intermingled with *******.
>ID: ******* and ID: ******* are intermingled as >above-mentioned.
>What should I do?
>Please improve.
Thank you all!
2013年4月19日金曜日
 |
| LinkWithin表示 |
2013年4月18日木曜日
2013年4月17日水曜日
<a name='more'></a>
 |
| ExmlEditerでエクセルで置換 |
 |
| ExmlEditerで検索置換詳細 |
2013年4月16日火曜日
 |
| Powered by Blogger |
2013年4月15日月曜日
2013年4月14日日曜日
 |
| 記事直下に関連記事表示とSmart&Linkwithn コード挿入場所 |
2013年4月13日土曜日
 |
| 前後記事タイトル表示されている状態 |
2013年4月12日金曜日
 |
| Syntaxhighlighterジェネレーター選択画面 |
2013年4月11日木曜日
 |
| GoogleデータエクスポートTOP |
2013年4月10日水曜日
 |
| 個別記事下部に前後記事のタイトル表示 |
2013年4月9日火曜日
2013年4月8日月曜日
※ご注意※Bloggerブログでは、Ping送信先の設定が行えません。とのことです。
Ping送信機能によるリアルタイム配信はご利用いただけませんので、ご了承ください。
<script language='javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<script>
2013年4月6日土曜日
| / | メインストリームサポート | 延長サポート |
| 98、ME | 終了 | 終了 |
| 2000プロフェッショナル | 終了 | 2010年7月13日 |
| XPhome/Professional | 2009年4月14日 | 2014年4月8日 |
| Vistabasic/Premium | 2012年4月10日 | 対象外 |
| Vista Business/Enterprise | 2012年4月10日 | 2017年4月11日 |
2013年4月4日木曜日
|
JavaScriptを使ったリアルタイム財政赤字カウンタです。今現在の日本政府の抱える長期債務残高(概算値)をリアルタイムで表示しています。
|
数値を1998年12月現在の大蔵省資料を元に更新しました。(ここ1年でもずいぶん増えていたようです!)